カブクエンジニア開発合宿に行ってきました 2020冬

おはこんばんちわ、カブクの足立です。
前回から約半年と2ヶ月、第7回目となるカブクエンジニア開発合宿に行ってきました。
本記事では信州たてしな観光協会様にご協力いただき実現した開発合宿体験記をお届けします。
信州たてしな観光協会現る!
開発合宿ブログを綴り続けてはや7回目。なんと信州たてしな観光協会様から「立科に開発合宿にいらっしゃいませんか?」とのお誘いの連絡を頂きました。
そういう波には前のめりで乗っていくのがカブクのエンジニアチーム。
「そうですねぇ、、、話だけでも聞いてみましょうか(めっちゃ行きたい!)」と2つ返事で事が進み始めました。
「2泊3日で立科を満喫してください!」
「蓼科牛のステーキがおいしいですよ!」
「夜は凍った湖の上でキレイな星空を鑑賞できます!」
「雪上乗馬体験で自然を満喫できます!」
「スキー場が徒歩1分です!」
※立科の嘘偽り無いPRです
と立科の魅力を沢山ご提案頂いたのですが、落ちついていこう、まだあわてるような時間じゃない。
開発合宿なので開発がメイン。
開発ができる環境なのかがまず大事。
カブク開発合宿で抑えるべきポイントは次の7点。
- 東京近郊から電車で2時間以内
- WiFi完備
- 当日チェックイン前から開発で使える会議室がある
- 翌日もその会議室を使って開発できる
- ご飯が美味しそう
- 温泉があると尚良
- プロジェクター、ホワイトボードがあると尚良
今回、お世話になった「蓼科荘」さんは温泉こそなかったのですが、それ以外は全て兼ね備えていました。
移動に関しては東京駅から佐久平駅までは新幹線で、そこからは送迎バスに乗り継ぎがあるので、少し手間ではありますが、トータルで2時間以内なので許容範囲内です。
※「たてしな」には「立科」「蓼科」「たてしな」などの表記がありますが本レポートでは固有名詞を除いて「立科」と表記します
テーマとルール
テーマとルールはずっと変わっていません。
テーマ
ちょっと先の仕事に役に立つかもしれない何かにチャレンジする。
(個人にとって)新しい技術を楽しみましょう的な感じ。
ルール
1: 就業時間を守る
ハッカソンみたく、深夜まで追い込んで何かを作り上げるということはしません。
限られた時間で最大の成果を目指します。これがいつものカブクのやり方です。
参加者同士の懇親も大事にしたい。残業無し!
2: 発表する
必ず成果を発表する。
大切なのは手を動かしてチャレンジすること。
手を動かして初めて得られる知識がエンジニアの肥やしになると考えています。
発表は資料を作っても、作らなくてもOK。
聞く人に伝われば問題ありません。
合宿時間は短いので、時間を効率的に活用できるのがBEST。
3: 自由参加
自治と自由を重んじるカブクですので、参加も自由です。
場所
前述の通り、蓼科荘さんです。
開発環境として最も大事なWiFiは施設全体に10〜30Mbpsの通信速度が出ていましたので、ストレスのないインターネット環境でした。
朝食・昼食・夕食はすべて開発部屋に持ってきてくださるとのこと。
特に昼食の移動は時間を取られるので、できるだけ近場で済ませられると良いと経験的に分かっています。
ですので、すべて同じ場所で済ませられるのは時間を効率的に使えて良かったです。
コンセントタップやブレストするためのポストイット、模造紙、ペン(複数色)などあると嬉しい小物・文具まで揃えていただいて見知らぬ場所でも何不自由なく開発に取り組めました。
もちろん、発表のためのプロジェクターやスクリーン、ホワイトボードも完備。
無料のコーヒーやお茶が常備されているのも嬉しい。
となりのカフェバーとホテルがつながっているので、夜の懇親会は良い雰囲気でまったりワイワイ会話が盛り上がります。
スケジュール
今回、信州たてしな観光協会様より「撮影に協力したら割引サービスあり」とのご提案を頂きましたので「是非お願いします!」。
乗れる波はなんでも乗っていこう!
ということでいつもの合宿に観光要素が追加されたため、スケジュールがちょっと過密になりましたw
1日目の朝の開発時間を長くするため10時に現地入り、2日目午後に観光があるため7時起床にして、いつもと同じぐらいの開発時間を確保できました。
01月23日
07:52 – 09:08 / 東京駅→佐久平駅バスで送迎
09:20 – 10:00 / 佐久平駅→蓼科荘
10:00 – 18:00 / ランチ、開発
18:00 – 18:15 / 翌日の発表順決めと部屋決め
18:15 – 18:30 / 部屋へ移動
18:30 – 20:00 / 夕食、お風呂
20:00 – 20:30 / 星空鑑賞+凍った湖に乗る体験
20:30 – / Free(懇親会、お風呂)
01月24日
07:00 – 07:30 / 朝食
07:30 – 11:00 / 開発
11:00 – 12:30 / 発表、ランチ
12:40 – 14:50 / 移動、モンゴル乗馬
14:50 – 15:40 / 移動、道の駅でお土産購入
15:40 – 16:10 / 佐久平駅に移動
16:46 – / 佐久平駅→東京駅
1人発表と質疑合わせて7分としました。
※いつも発表途中から質問が出るので、今回からトータル時間で管理
いつもの通り全員ほとんど違うテーマに取り組みました。
今回の参加者は全員で10名。レベルの高い10個の異なるテーマに集中して取り組んだ成果を一気に楽しめるのが合宿の醍醐味。本当に楽しい。
カブク開発合宿は知らなかった技術に沢山出会える場。
フォトレポート
(※カブク開発合宿2020冬のtogetterを見ていただくと臨場感のある合宿風景をよりお楽しみいただけます)
集合場所は佐久平駅です

信州たてしな観光協会の方がお出迎えしてくれました。こういうの嬉しい!

佐久平駅のある佐久市は北斗の拳の原作者、武論尊氏の故郷とのことで、北斗の拳35周年の色々を楽しめるようです。

冬の信州ということで、約1名の装備が本気です。いや冬山合宿なのだからこれが正装!
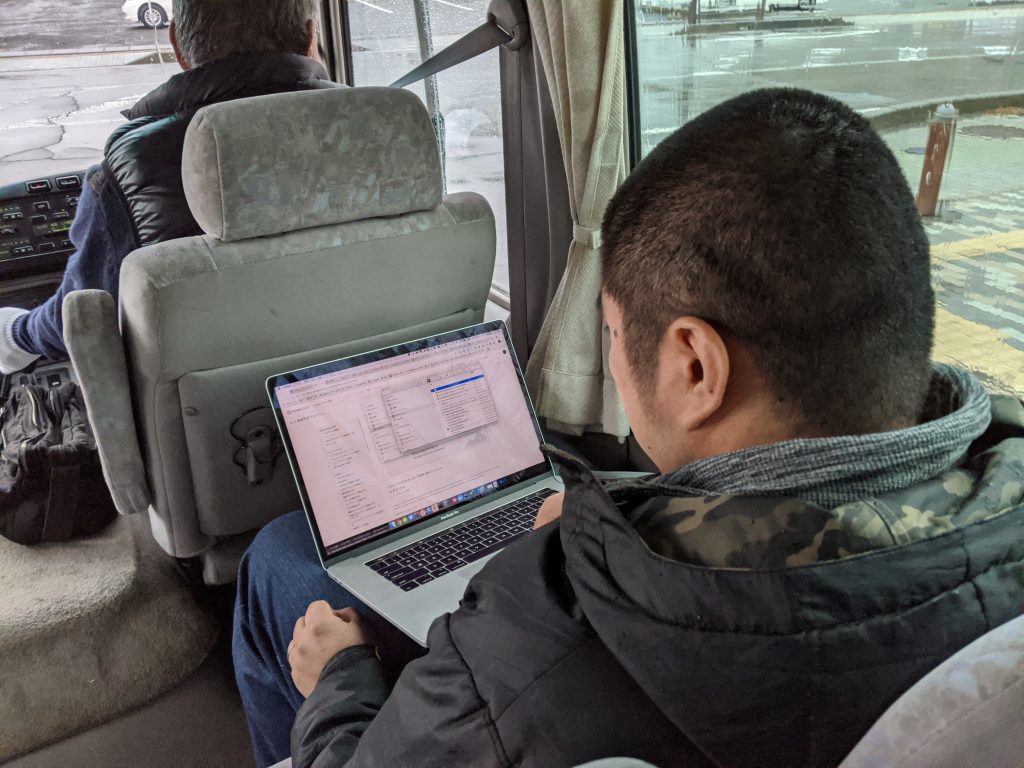
早速、送迎バスに乗り込み、合宿会場の蓼科荘さんへ。

バス移動中も開発合宿なのです!
会場に到着

※写真は翌日早朝に撮影したものです
バスで30-40分で蓼科荘さんへ到着です。

ここが合宿会場となる座敷です。
椅子+机と机の2パターンがあり、20-30名ぐらいなら収容できそうな会場を10名でゆったりと使わせていただきました。
開発スタート!

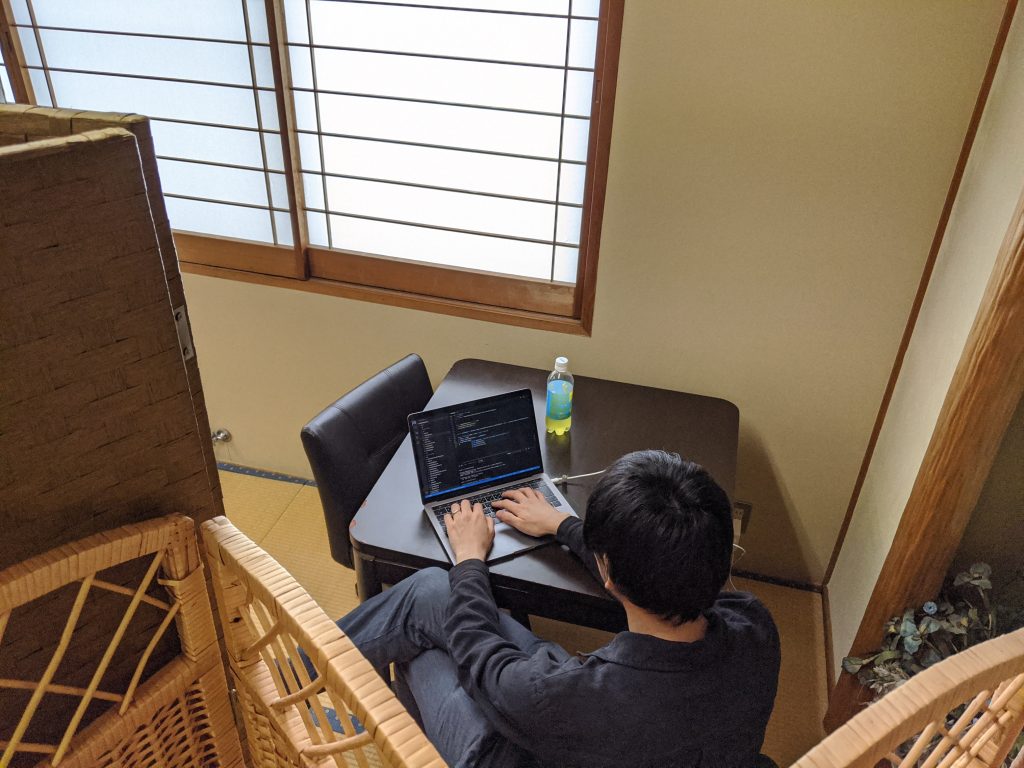
早速、開発開始。手慣れたもので淡々と開発環境をセットアップして各々開発スタート。

屏風で仕切られた集中コーナーも準備されており、ガッツリ開発に取り組めます。
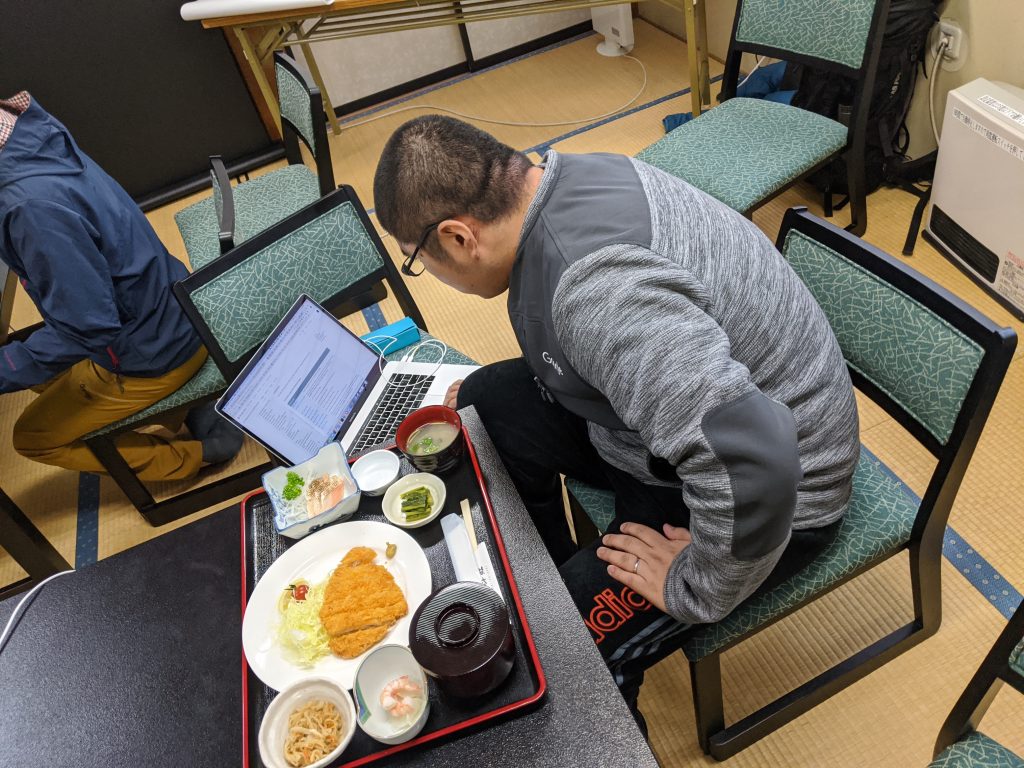
ランチ

会場に昼食の御膳を持ってきてくださるので、時間ロスなく昼食をいただけるのはありがたい。
トンカツ、ニジマスのお刺身、小鉢とボリュームも申し分なし。
美味しいです!

昼食中もAPIリファレンスのチェックに余念がありません。
Day1開発終了

ホワイトボードで恒例の「明日の発表順」と「部屋割り」をあみだくじで決めます。これ意外と盛り上がるんですってw
夕食

残業禁止合宿なので、夕食のタイミングから各々好きなものを飲み、お食事を楽しみます。
幻の牛すき焼き、ニジマスの塩焼き、馬刺しと夕食も豪華です。

夕食後はお風呂に入ったり、ゲームしたり各々懇親を深めます。

最後はみんなが集まりホテルにつながった雰囲気の良いカフェバーで会話を楽しみました。
Day2

朝食もこの通り、美しい御膳で美味しく頂きました。

1日目はあいにくの雨で、夜に予定されていた星空鑑賞と凍った湖に乗る体験ができませんでしたが、2日目は晴れそうだということで、急遽、朝食後に凍った湖(女神湖)の上に乗る体験へ!
全力でEnterキーを打鍵(打拳?)しても氷は割れません。
※許可を得て凍った湖に乗っています
最後の追い込み

女神湖から帰ってきたらイッキに最後の追い込みです。
集中!集中!集中!
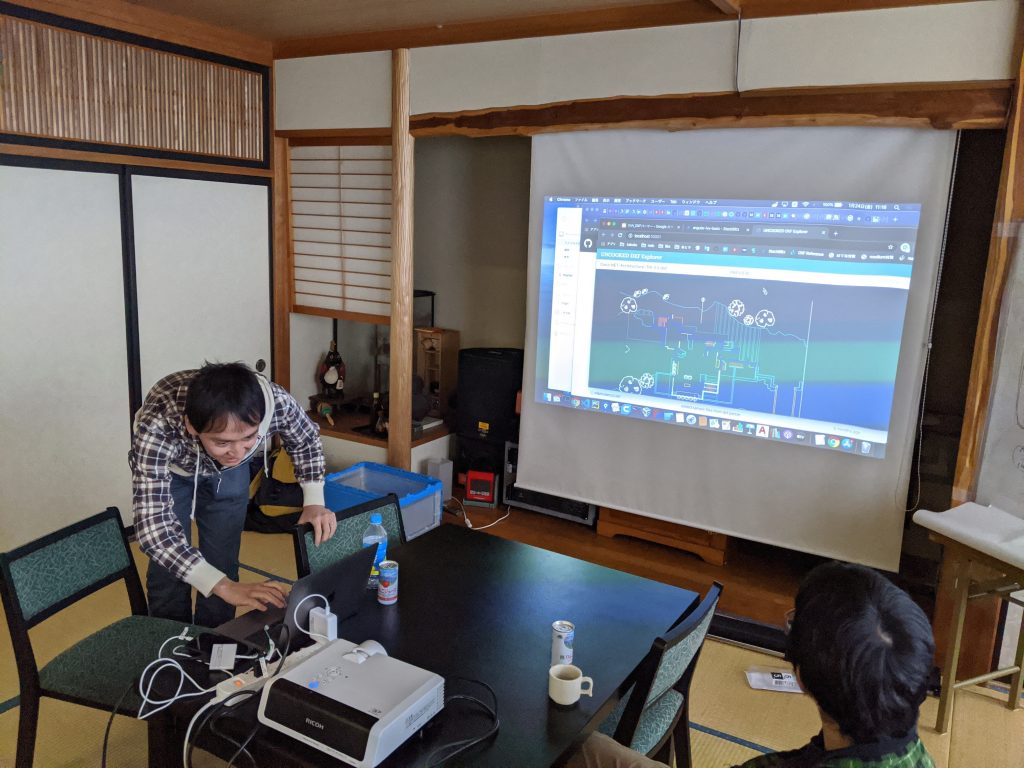
発表とランチ
いよいよ発表です。発表の途中でランチとして「蓼科牛のハンバーガー」を持ってきてくださり、これを頂きながら発表を聞きます。

このハンバーガーがまた美味しいんですよ!
今回は一人の持ち時間は7分です。
発表中に質問も飛び交いますが7分でキッカリ交代です。
時間の超過は何故か部屋に置かれていたマラカスとタンバリンで知らされます。

DXFパーサを作る

DXFという設計図面用のデータフォーマットがありますが、既存のパーサは勝手にデータコードを捨てたりして、もやもやしていたのでロスレスなパーサを書きたい気持ちが芽生えた。
やせたい

やせるためにリングフィットアドベンチャーを開始。ゲームはデータのビジュアライズが弱くモチベ維持に難があるので、トレーニング結果のスクリーンショットをGoogle Vision APIで画像・文字認識。抽出データを成形してスプレッドシートでデータ管理・ビジュアライズできるようにした。
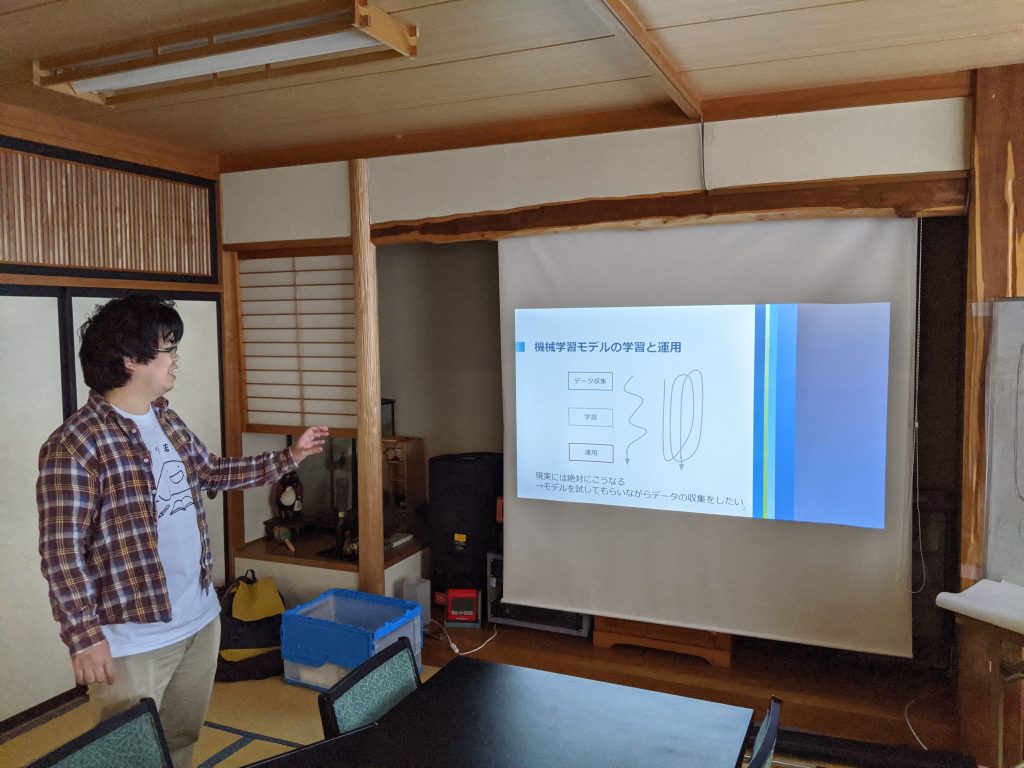
機械学習を簡単Web化してフィードバックを得たい

機械学習は試行錯誤の連続なので、ユーザから早くフィードバックを得られるよう、Webサービス化してみた。
馬をシマウマに変換するデモでは、半裸で乗馬している人もシマシマにw
これはCycle GANの課題。
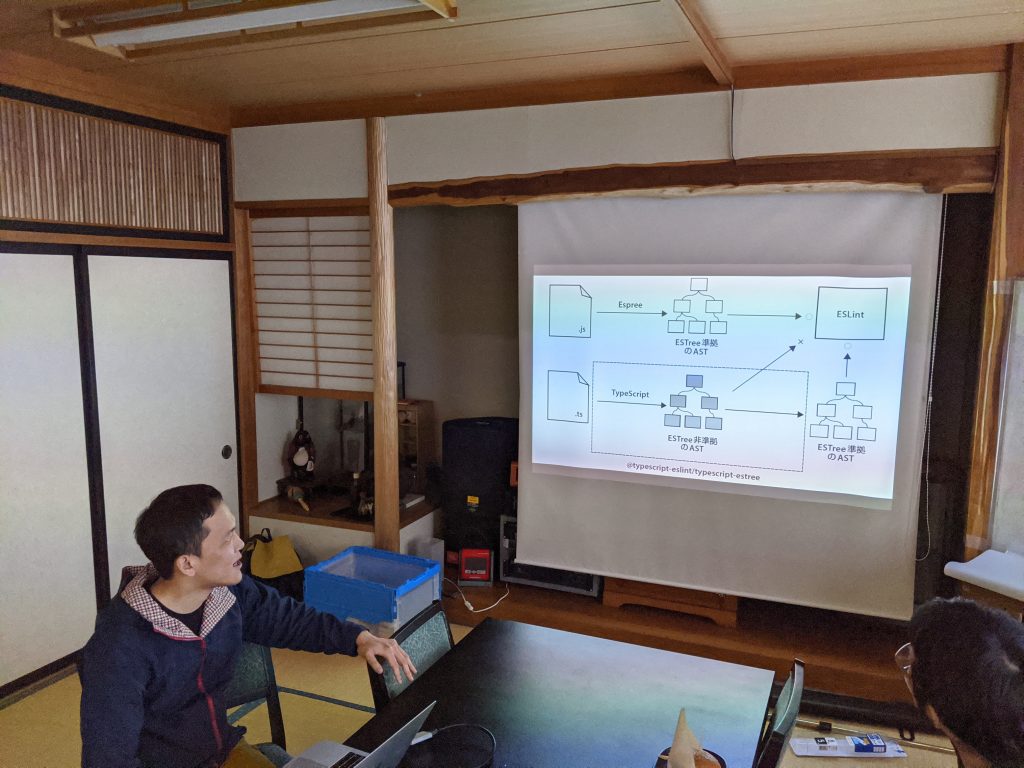
TSLintは衰退しました

これからはESLintの時代。Angular CLIではまだTSLintが使われているので、ESLintへの移行のために開発が進められているOSSにコミットするよ。
ターゲットを2機能に絞って、そのうち1つは別の誰かが以前にプルリクを送っていたことが判明。でもめげずに本プルリクの完成度などをアピール。
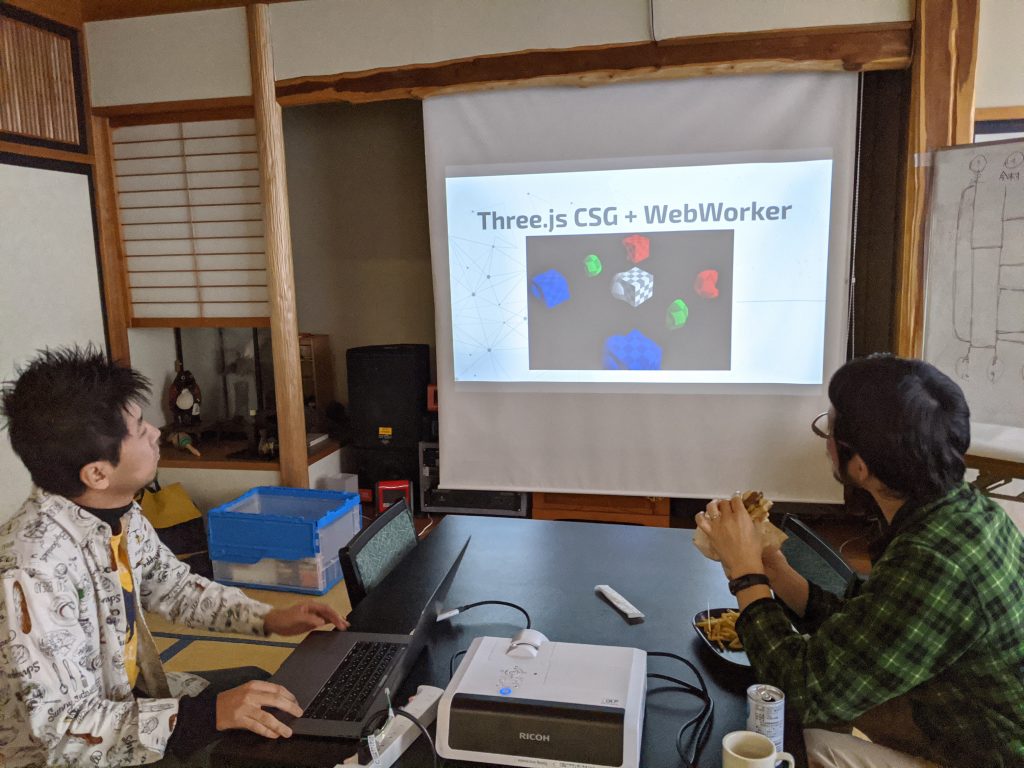
Three.js CSG + WebWorker

Three.jsのTHREE-CSGMeshをベースに、OffscreenCanvasとWebWorkerを駆使してCSG処理を見た目高速化できないかを検証。WebWorkerにしたところでCSG処理は高速化できないけど、UIをノンブロッキングにできるかも。
検証中に同形状のSTLファイルを使うだけでCSG処理が遅くなることが発覚。これはFuture Work。
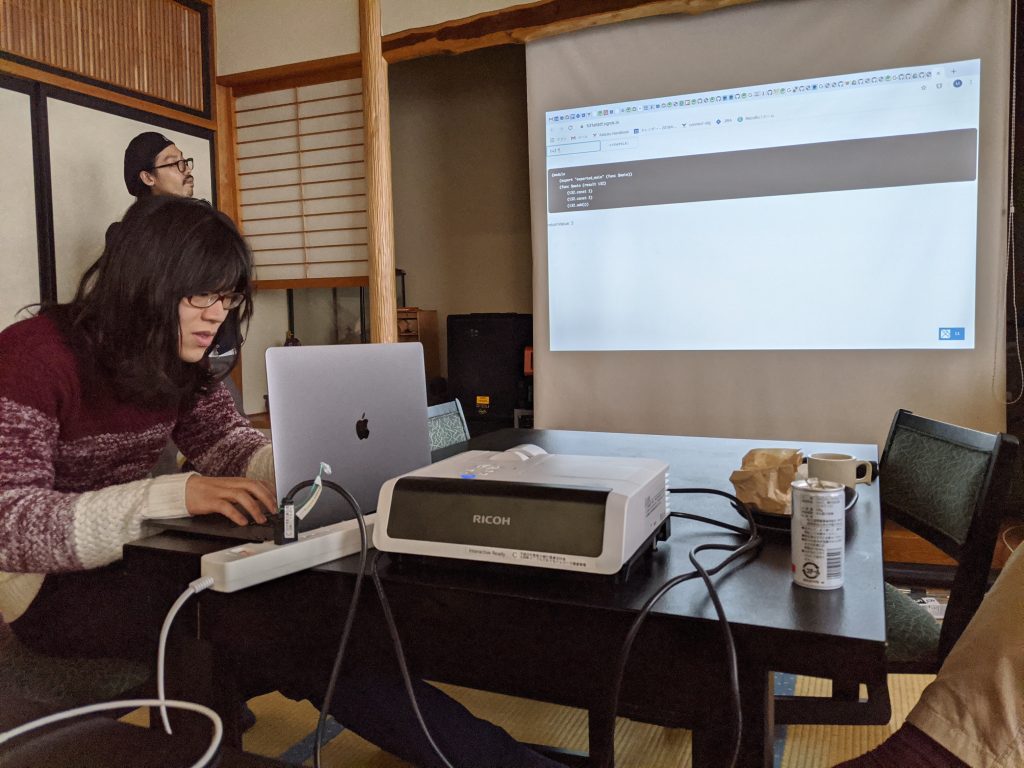
WebAssemblyにコンパイルする in Elm

ElmでWebAssemblyコンパイラを実装。まずは簡単な算術演算から。
watファイルはスタックマシンなので、パーサジェネレータを使うと簡単に実装できた。
本コンパイラはwatファイルを生成、wasm化は既存ツールにおまかせ。
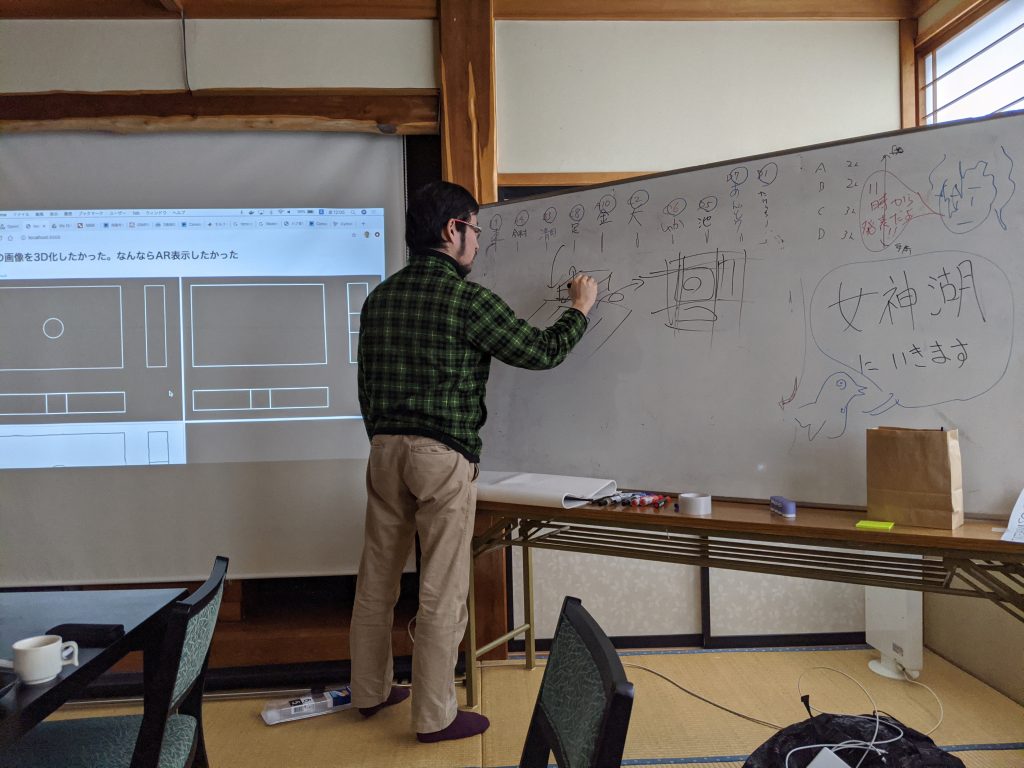
図面の画像を3D化したかった。なんならAR表示したかった

たとえば手書き図面画像を読取り、いい感じに図面化→3D化できるんじゃないか?
まず図面化するのが結構手間だが細線化を繰り返すなど、雑な画像でもなんとか線分を取出し、矩形化するところまではできた。ここまでできたら3D化は見えているが時間切れ。3D化できれば、それを手書き図面画像空間に表示すればAR化はできるはず。
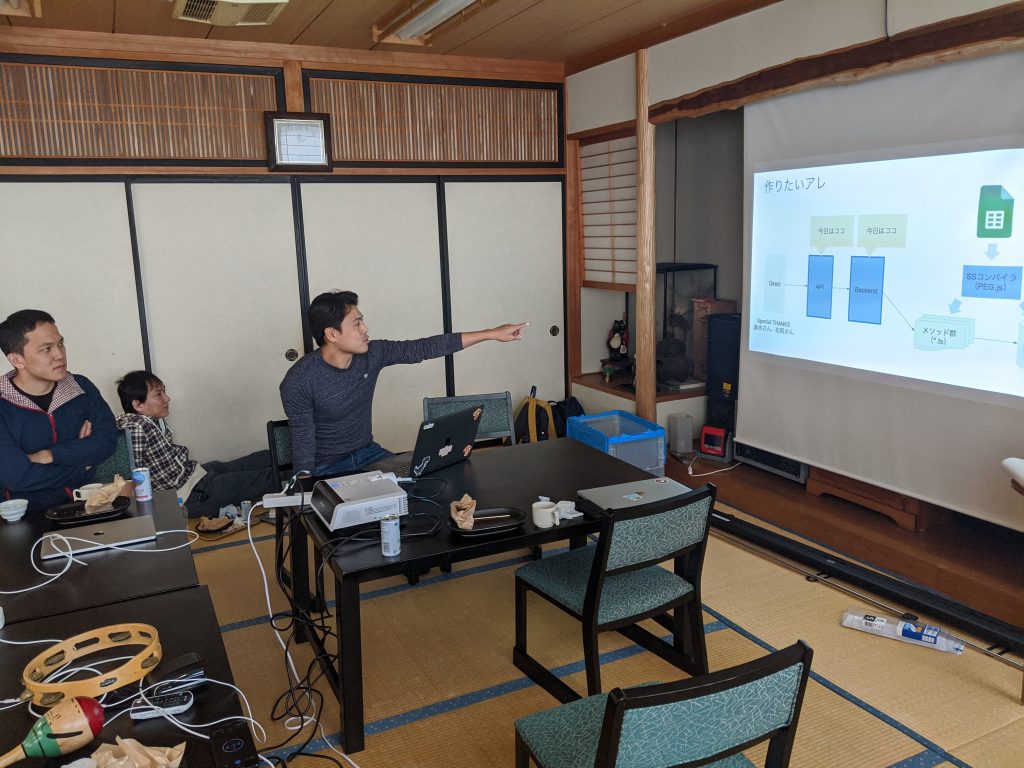
スプレッドシートをマイクロサービスにするアレ

スプレッドシートの一部機能をコンパイルしてnode.js化してAPIサーバを自動生成したい。コンパイラはPEG.jsで。
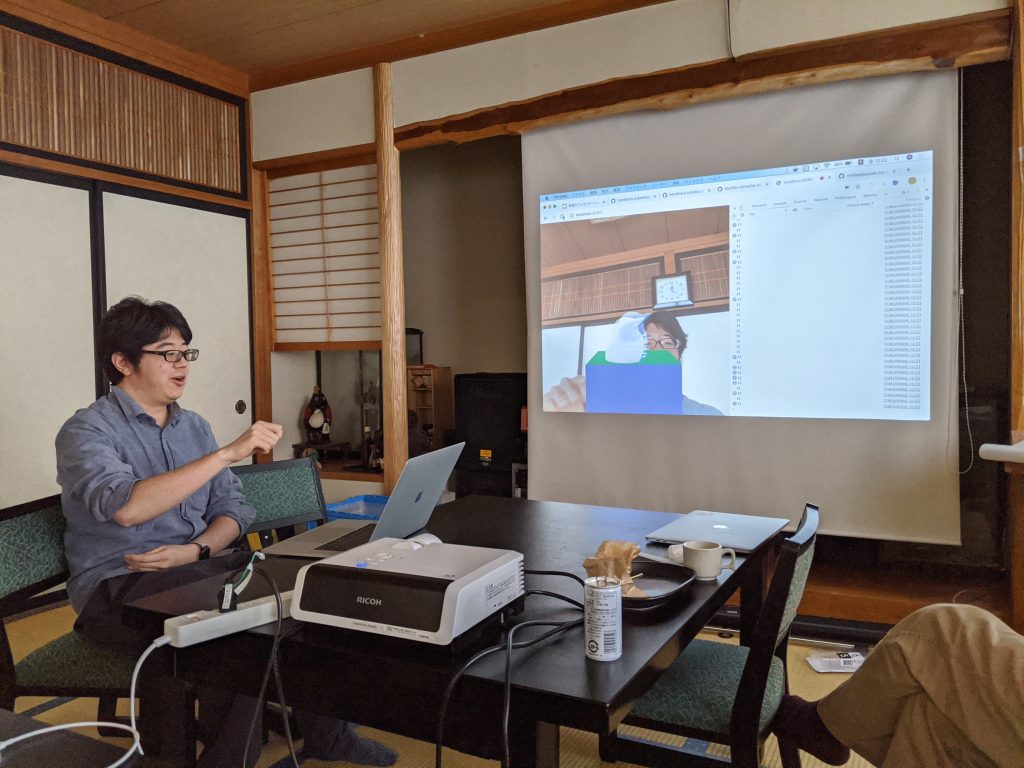
HandTrack.js+Three.jsで小鳥と戯れる

HandTrack.jsをWebAssembly化して高速化できないかなぁ。
まずはTensorFlow.jsのバージョンアップして…。
あれ?DeprecatedなAPI使ってる…
TFの機械学習モデルファイルを変換して…
あれ、変換ツールで変換できない…機械学習モデルが非互換…
あれ?あれ?
よーっし、小鳥と戯れよう!
アプリの依存ライブラリをリノベーションする

Renovateを使って依存関係を自動更新する。CI的に実行できるよう、Cloud BuildでRenovateを実行して依存関係に更新があればPull Requestを作成する仕組みを開発。ライブラリ更新が半自動化して便利!ブログ(未完)まで書いたよ!
※公開されました(更新日: 2020/01/30)
乗馬体験
無事、開発と発表が終わったので乗馬体験のためモンゴル乗馬ノーサイドさんへ移動。

モンゴル馬に乗って雪の中を散歩できるコースです。

今年は暖冬のため雪が少ない点は残念ですが、気持ちの良い快晴と素晴らしい眺望で楽しく乗馬できました。
道の駅でおみやげ
全行程バスで移動。最後は道の駅でお土産を購入。

蓼科牛のステーキなども売っていて土地ならではのお土産が買えるのが嬉しい。
おわりに

第7回目は開発と観光の二本立てで楽しい合宿となりました。
合宿としての開発時間を確保しつつ観光も楽しむ。
「両方」やらなくちゃあならないってのが、「カブクエンジニア」のつらいところだな。
覚悟はいいか?オレ達はできてる。
とはいえ、両立するにはどこかで無理をする必要があり、それは間違いなく時間です。
開発するトータル時間は変わりませんが、結果的に開発時間を集約することになり、
開発に集中できる時間が長くなりました。
その分、脳が疲れるのですが、観光で肉体も疲れ、健全な開発合宿になったと思います。
立科での開発合宿のお誘いを頂き、全行程でサポートを頂きました信州たてしな観光協会の皆様に感謝です。ありがとうございました!
カブクは技術が好きなエンジニアを募集しています。なんだか面白そうだなと思ったらカジュアル面談を気軽にお申し込み下さい。陽気なエンジニアと陽気に技術トークしましょう。
では、また半年後。
その他の記事
Other Articles


関連職種
Recruit



























































































































