カブクエンジニア開発合宿に行ってきました 2019夏

おはこんばんちわ、カブクの足立です。
前回から約半年、第6回目となるカブクエンジニア開発合宿に行ってきましたので、そのレポートをお送りいたします。
改善点: 合宿場所の変更
前回の場所変更による刺激増加に味をしめ、今回も新たな場所にチャレンジ。かねてより「一度はやってみたい」と話していたBBQ施設のある合宿所。メンバーがサクッと探してくれて感謝!
野性味あふれる環境で刺激倍増です。
テーマとルール
テーマとルールはずっと変わっていません。
テーマ
ちょっと先の仕事に役に立つかもしれない何かにチャレンジする。
(個人にとって)新しい技術を楽しみましょう的な感じ。
ルール
1: 就業時間を守る
ハッカソンみたく、深夜まで追い込んで何かを作り上げるということはしません。
限られた時間で最大の成果を目指します。これがいつものカブクのやり方です。
参加者同士の懇親も大事にしたい。残業無し!
2: 発表する
必ず成果を発表する。
大切なのは手を動かしてチャレンジすること。
「もがき苦しみましたが、できませんでした。なぜなら…」も大切な成果の一つです。
何を何処までどうやって、その結果どうなったのか、ということを客観的に見ることが出来るのがエンジニアとして大事なのではないかと考えています。
発表は資料を作っても、作らなくてもOK。
聞く人に伝われば問題ありません。
合宿時間は短いので、最大限に有効活用できるのがBEST。
3: 自由参加
自治と自由を重んじるカブクですので、参加も自由です。
場所
今回お世話になったのは神奈川県相模原市にある桐花園さんです。
開発環境としてはWiFi、電源延長ケーブル、プロジェクター、スクリーン、ホワイトボードが準備されていて開発合宿のファシリティとして十分です。
施設全体に下り20〜30Mbps(Day2の朝は200Mbps出ました)のWiFiが飛んでいてインターネット環境は快適です。
事前にお願いをして、朝食、ランチ付きなので食事の心配をせず開発に集中できます。
夕食はBBQをお願いしていたので、自分たちで準備。
アクセスはJR中央線の藤野駅から送迎バスを出してくれました。
新宿から電車で1時間強、バスで約10分という距離です。
静かな山間のキャンプ場です。
スケジュール
いつもと大体同じスケジュール進行です。
1日目の朝の開発時間を長くするため10時に現地入りです。
06月19日
09:45 – 10:00 / 藤野駅からバスで送迎
10:00 – 17:45 / オリエン、ランチ、開発
17:45 – 18:00 / 翌日の発表順決め
18:00 – 19:00 / 部屋へ移動、BBQの準備
19:00 – 21:00 / 夕食(BBQ)、キャンプファイヤー
21:00 – / Free(おふろ、懇親会)
12月27日
08:00 – 09:00 / 朝食
09:00 – 12:00 / 開発
12:00 – 12:30 / ランチ
12:30 – 15:00 / 発表
15:00 – / チェックアウト、バス送迎
1人発表5分で質疑応答は10分としました。
※ピッタリ切ることはせず1人持ち時間15分ぐらいのゆるさ
いつもの通り全員ほとんど違うテーマに取り組みました。
今回の参加者は全員で7名。レベルの高い7つの異なるテーマをダイジェストで聞くことができるのは本当に楽しい。
カブク開発合宿は知らなかった技術に沢山出会える場。
フォトレポート
(※カブク開発合宿2019夏のtogetterを見ていただくと臨場感のある合宿風景をよりお楽しみいただけます)
集合場所は藤野駅です

いまホットな陣馬山への登山口駅でもあり、駅は何人かの登山客で賑わっています。
電車の中やちょっと早めに着いた人は一人合宿を始めています。

木陰でMacを開いて開発環境の準備をする風景。右前方が駅舎。

送迎バスが駅まで迎えに来てくれます。

トンネルを抜け、山間のくねった道を約10分。あっという間に自然に囲まれた素敵な空間。
キャンプ場に到着

川に隣接したキャンプ場です。天気が良くて気持ちいい!

ここが合宿棟です。1階が会議室として使えるように準備してくださっていました。2階で宿泊します。
(女性は別棟)
開発スタート!

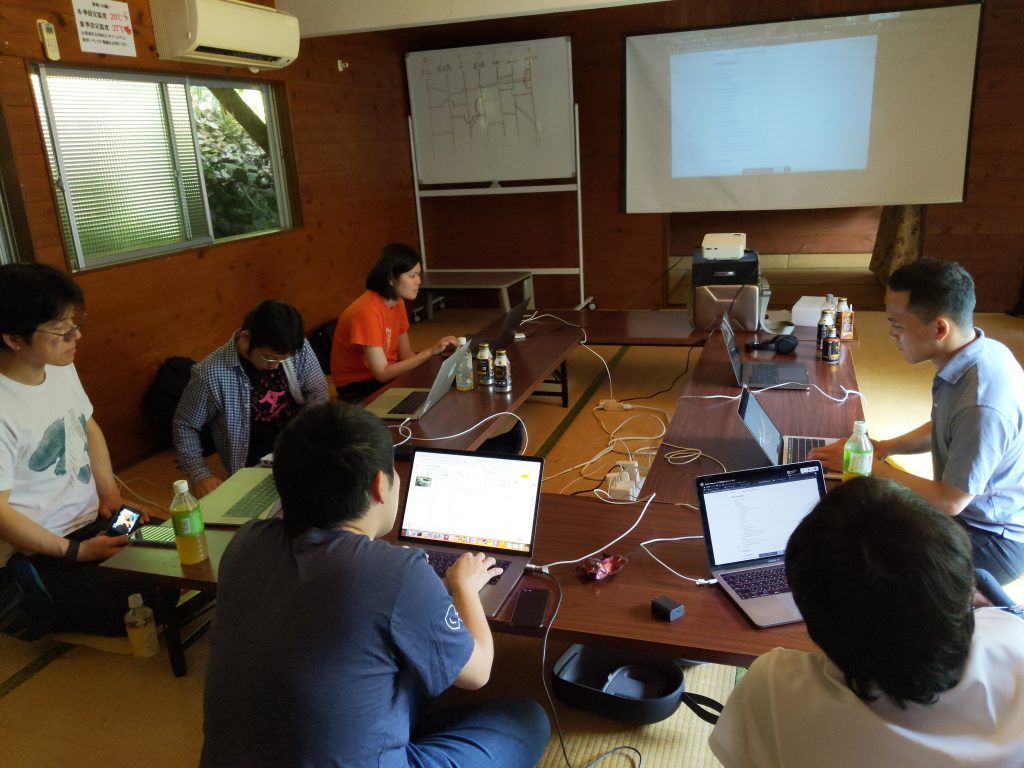
はじめての場所ですが、なんのトラブルもなく開発環境を各々セットアップして早速開発スタート。
プロジェクターの光度や解像度が少し心許ないのですが、発表のときに画面共有など工夫すればなんとかなりそう。
(※プロジェクターが必須の場合は別途で持参した方が良いかも…)
ひとまず午前は2時間弱、ランチまで開発に集中します。
ランチ

合宿棟のすぐ隣りに食堂があり、ランチを準備して頂きました。
ランチでお店を探し歩いたり、お弁当を事前に準備しなくて良いので開発に集中でき助かります。
施設内にお菓子やドリンク、アルコールを販売しているお店が20時まで開いているのも助かる。ちょっと甘いもの食べたいなぁと思ったら直ぐに購入できます。
Day1終了

ホワイトボードで恒例の「明日の発表順」をあみだくじで決めます。意外と盛り上がるw
夕食はBBQです

残業禁止合宿なので、夕食のタイミングから各々好きなものを飲み、お食事を楽しみます。
飲み物やおつまみの買出し班とBBQの準備班に別れて全員で夕食の準備を始めます。

(※肉を愛する人が事前に低温調理で仕込んでおいたTボーンステーキを勝手に焼き始めてます)

BBQを楽しみながら今回のメインイベント(?)、キャンプファイヤーで盛り上がり、ゆっくりと普段とは違う楽しい会話で懇親を深めることができました。
(※いい感じにまったりしてきたところで交代でお風呂へ。4人がゆったり入れるお風呂が施設内にあり便利。)
Day2

山間のしっとりした空気感の気持ちの良い朝で二日目がスタートしました。

美味しい朝食をありがたく頂きます。
最後の追い込み

朝食後9時から12時までの3時間が最後の追い込みです。
外もWiFiが飛んでいるので、それぞれの場所で集中!集中!集中!
Day2ランチ

二日目もランチをお願いしました。
キャンプといえばカレー!という思いが届いたのか、ドライカレーが提供されました。ウマイ!
発表
いよいよ発表です。
一人15分です。
プロジェクターの光度や解像度がちょっと弱いので、参加者全員がハングアウト・チャットに入り発表者が画面共有。担当者が共有された画面をプロジェクターに映し出す方式としました。
これで鮮明に発表内容が全員に共有されます。
Looking Glassで左右違うビューを実現する

Looking Glassは立体的に見えるディスプレイ。
これをちょっとハックして左右の見る角度を変えると別の立体画像を表示できるUnityプログラムを実装。
Looking GlassのSDKをカスタムすることで実現。
例えば左から見たら製品の立体画像で、右から見たらそのスケルトンモデルを表示するなどの応用を考えているらしい。
TF2.0のAutoGraphと自動ML

ずっと取り掛かりたかったいくつかのテーマをこの機会に自動つながりで試しました。
AutoGraphはなかなかクセがあるので理解を深められてよかった。
自動MLはGoogleとMSのそれを試し、それぞれの特徴を理解しました。
OpenAPI Generatorを自作する

OpenAPI SpecからAPI Clientのコード(TypeScript)を生成するツールを自作。既存のOpenAPI GeneratorはJavaが必要かつ実行コードまで生成されてしまうのが不満なので、Node.jsで完結させ、ほぼ型定義だけの出力にしたい。
specを解析してTypeScriptのASTを構築する仕組みとし、AST構築時に任意のプラグインを指定することで、柔軟な機能拡張ができるようにする予定。
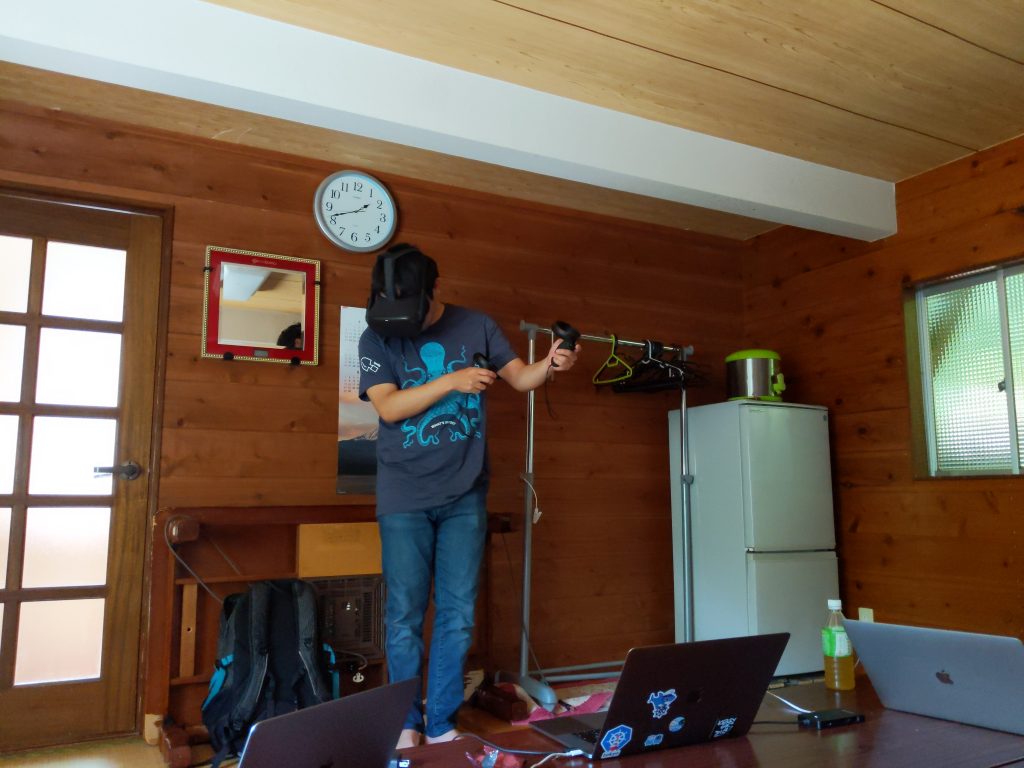
VR手に持って楽しめる3Dビューワー

VR空間(Oculus Quest)でものを掴んだり、良いGUIを開発。
モノの大きさを簡単に変更できるUIを追加。
UnityでVR開発はデバッグや微調整が大変。Windows向けにはツールがあるみたい。
もしくはOculus Riftを繋げばプレビューモードでも開発できる…なんてOculus沼。
WebGPU触ってみた

WebGPUがWebMetalになり、さらにAPIが全面的に変更になりとりあえず全部試した。
最終的にはnavigator.gpuが定義されadapterがdeviceを管理する形になっているらしい。
canvasはもう古い!
輪郭線を引きたい

レイマーチングで表示した3Dモデルのエッジを強調したい。
ソーベルフィルタを使ってみたがこれはあくまで画像処理。3次元形状は考慮されない。実際のエッジじゃないところも輪郭線として出てしまったりするので、自分で実装した。
外部エッジと内部エッジを判定して輪郭線を強調するコードをシェーダーに追加。
PDFKitで高速PDF生成

JSライブラリのPDFKitを使ってPDFバイナリを直接書いて高速にPDFを生成する。
PDFKitにはHTML5のCanvasのような描画APIがあるのでそれを駆使して所望のPDFを生成する。
Puppeteer(の並列実行)に比べても2倍以上の性能が出そう(しかももっと性能上げられそう)なことが分かったのでやる価値あり。
改ページの対応やテーブルの高さも自動調整されるプログラムを実装。
できらぁ!
おわりに
第6回目はついに憧れのキャンプ場での開発合宿ができとても楽しかったです。
快適なインターネット環境のおかげで何も問題なく開発を進めることができましたので、開発合宿を考えているならオススメです。
いつもにも増して個々で取り組むテーマのバリエーションの広さと追求の深さが際立つ会となりました。開始時間がいつもより1時間早かったり、施設側のご飯の準備などが行き届いていて、より開発に集中できた結果かもしれません。
限りある時間で集中して調査して手を動かし、その結果をみんなにワイワイ共有する濃密で楽しいカブク開発合宿。
カブクは技術が好きなエンジニアを募集しています。少しでも面白そうだなと思っていただけたならカジュアル面談を気軽にお申し込み下さい。陽気なエンジニアが陽気に技術トーク致します。
では、また半年後。
その他の記事
Other Articles

2016/06/02
Vulkanを試してみた

2016/05/20
MakerGoの作り方

2016/05/08
TensorFlow on DockerでGPUを使えるようにする方法

2016/04/27
Blenderの3DデータをMinecraftに送りこむ

2016/04/20
Tensorflowを使ったDeep LearningにおけるGPU性能調査

2022/06/03
拡張子に Web アプリを関連付ける File Handling API の使い方

2022/03/22<selectmenu> タグできる子; <select> に代わるカスタマイズ可能なドロップダウンリスト

2022/03/02
Java 15 のテキストブロックを横目に C# 11 の生文字列リテラルを眺めて ECMAScript String dedent プロポーザルを想う

2021/10/13
Angularによる開発をできるだけ型安全にするためのKabukuでの取り組み

2021/09/30
さようなら、Node.js

2021/09/30
Union 型を含むオブジェクト型を代入するときに遭遇しうるTypeScript型チェックの制限について

2021/09/16
[ECMAScript] Pipe operator 論争まとめ – F# か Hack か両方か

2021/07/05
TypeScript v4.3 の機能を使って immutable ライブラリの型付けを頑張る

2021/06/25
Denoでwasmを動かすだけの話

2021/05/18
DOMMatrix: 2D / 3D 変形(アフィン変換)の行列を扱う DOM API

2021/03/29
GoのWASMがライブラリではなくアプリケーションであること

2021/03/26
Pythonプロジェクトの共通のひな形を作る

2021/03/25
インラインスタイルと Tailwind CSS と Tailwind CSS 入力補助ライブラリと Tailwind CSS in JS

2021/03/23
Serverless NEGを使ってApp Engineにカスタムドメインをワイルドカードマッピング

2021/01/07
esbuild の機能が足りないならプラグインを自作すればいいじゃない

2020/08/26
TypeScriptで関数の部分型を理解しよう

2020/06/16
[Web フロントエンド] esbuild が爆速すぎて webpack / Rollup にはもう戻れない

2020/03/19
[Web フロントエンド] Elm に心折れ Mint に癒しを求める

2020/02/28
さようなら、TypeScript enum

2020/02/14
受付のLooking Glassに加えたひと工夫

2020/01/28
カブクエンジニア開発合宿に行ってきました 2020冬

2020/01/30
Renovateで依存ライブラリをリノベーションしよう 〜 Bitbucket編 〜

2019/12/27
Cloud Tasks でも deferred ライブラリが使いたい

2019/12/25
*, ::before, ::after { flex: none; }

2019/12/21
Top-level awaitとDual Package Hazard

2019/12/20
Three.jsからWebGLまで行きて帰りし物語

2019/12/18
Three.jsに入門+手を検出してAR.jsと組み合わせてみた

2019/12/04
WebXR AR Paint その2

2019/11/06
GraphQLの入門書を翻訳しました

2019/09/20
Kabuku Connect 即時見積機能のバックエンド開発

2019/08/14
Maker Faire Tokyo 2019でARゲームを出展しました

2019/07/25
夏休みだョ!WebAssembly Proposal全員集合!!

2019/07/08
鵜呑みにしないで! —— 書籍『クリーンアーキテクチャ』所感 ≪null 篇≫

2019/07/03
W3C Workshop on Web Games参加レポート

2019/06/28
TypeScriptでObject.assign()に正しい型をつける

2019/06/21
Hola! KubeCon Europe 2019の参加レポート

2019/06/19
Clean Resume きれいな環境できれいな履歴書を作成する

2019/05/20
[Web フロントエンド] 状態更新ロジックをフレームワークから独立させる

2019/04/16
C++のenable_shared_from_thisを使う

2019/04/12
OpenAPI 3 ファーストな Web アプリケーション開発(Python で API 編)

2019/04/08
WebGLでレイマーチングを使ったCSGを実現する

2019/03/29
その1 Jetson TX2でk3s(枯山水)を動かしてみた

2019/04/02
『エンジニア採用最前線』に感化されて2週間でエンジニア主導の求人票更新フローを構築した話

2019/03/27
任意のブラウザ上でJestで書いたテストを実行する

2019/02/08
TypeScript で “radian” と “degree” を間違えないようにする

2019/02/05
Python3でGoogle Cloud ML Engineをローカルで動作する方法

2019/01/18
SIGGRAPH Asia 2018 参加レポート

2019/01/08
お正月だョ!ECMAScript Proposal全員集合!!

2019/01/08
カブクエンジニア開発合宿に行ってきました 2018秋

2018/12/25
OpenAPI 3 ファーストな Web アプリケーション開発(環境編)

2018/12/23
いまMLKitカスタムモデル(TF Lite)は使えるのか

2018/12/21
[IoT] Docker on JetsonでMQTTを使ってCloud IoT Coreと通信する

2018/12/11
TypeScriptで実現する型安全な多言語対応(Angularを例に)

2018/12/05
GASでCompute Engineの時間に応じた自動停止/起動ツールを作成する 〜GASで簡単に好きなGoogle APIを叩く方法〜

2018/12/02
single quotes な Black を vendoring して packaging

2018/11/14
3次元データに2次元データの深層学習の技術(Inception V3, ResNet)を適用

2018/11/04
Node Knockout 2018 に参戦しました

2018/10/24
SIGGRAPH 2018参加レポート-後編(VR/AR)

2018/10/11
Angular 4アプリケーションをAngular 6に移行する

2018/10/05
SIGGRAPH 2018参加レポート-特別編(VR@50)

2018/10/03
Three.jsでVRしたい

2018/10/02
SIGGRAPH 2018参加レポート-前編

2018/09/27
ズーム可能なSVGを実装する方法の解説

2018/09/25
Kerasを用いた複数入力モデル精度向上のためのTips

2018/09/21
競技プログラミングの勉強会を開催している話

2018/09/19
Ladder Netwoksによる半教師あり学習

2018/08/10
「Maker Faire Tokyo 2018」に出展しました

2018/08/02
Kerasを用いた複数時系列データを1つの深層学習モデルで学習させる方法

2018/07/26
Apollo GraphQLでWebサービスを開発してわかったこと

2018/07/19
【深層学習】時系列データに対する1次元畳み込み層の出力を可視化

2018/07/11
きたない requirements.txt から Pipenv への移行

2018/06/26
CSS Houdiniを味見する

2018/06/25
不確実性を考慮した時系列データ予測

2018/06/20
Google Colaboratory を自分のマシンで走らせる

2018/06/18
Go言語でWebAssembly

2018/06/15
カブクエンジニア開発合宿に行ってきました 2018春

2018/06/08
2018 年の tree shaking

2018/06/07
隠れマルコフモデル 入門

2018/05/30
DASKによる探索的データ分析(EDA)

2018/05/10
TensorFlowをソースからビルドする方法とその効果

2018/04/23
EGLとOpenGLを使用するコードのビルド方法〜libGLからlibOpenGLへ

2018/04/23
技術書典4にサークル参加してきました

2018/04/13
Python で Cura をバッチ実行するためには

2018/04/04
ARCoreで3Dプリント風エフェクトを実現する〜呪文による積層造形映像制作の舞台裏〜

2018/04/02
深層学習を用いた時系列データにおける異常検知

2018/04/01
音声ユーザーインターフェースを用いた新方式積層造形装置の提案

2018/03/31
Container builderでコンテナイメージをBuildしてSlackで結果を受け取る開発スタイルが捗る

2018/03/23
ngUpgrade を使って AngularJS から Angular に移行

2018/03/14
Three.jsのパフォーマンスTips

2018/02/14
C++17の新機能を試す〜その1「3次元版hypot」

2018/01/17
時系列データにおける異常検知

2018/01/11
異常検知の基礎

2018/01/09
three.ar.jsを使ったスマホAR入門

2017/12/17
Python OpenAPIライブラリ bravado-core の発展的な使い方

2017/12/15
WebAssembly(wat)を手書きする

2017/12/14
AngularJS を Angular に移行: ng-annotate 相当の機能を TypeScrpt ファイルに適用

2017/12/08
Android Thingsで4足ロボットを作る ~ Android ThingsとPCA9685でサーボ制御)

2017/12/06
Raspberry PIとDialogflow & Google Cloud Platformを利用した、3Dプリンターボット(仮)の開発 (概要編)

2017/11/20
カブクエンジニア開発合宿に行ってきました 2017秋

2017/10/19
Android Thingsを使って3Dプリント戦車を作ろう ① ハードウェア準備編

2017/10/13
第2回 魁!! GPUクラスタ on GKE ~PodからGPUを使う編~

2017/10/05
第1回 魁!! GPUクラスタ on GKE ~GPUクラスタ構築編~

2017/09/13
「Maker Faire Tokyo 2017」に出展しました。

2017/09/11
PyConJP2017に参加しました

2017/09/08
bravado-coreによるOpenAPIを利用したPythonアプリケーション開発

2017/08/23
OpenAPIのご紹介

2017/08/18
EuroPython2017で2名登壇しました。

2017/07/26
3DプリンターでLチカ

2017/07/03
Three.js r86で何が変わったのか

2017/06/21
3次元データへの深層学習の適用

2017/06/01
カブクエンジニア開発合宿に行ってきました 2017春

2017/05/08
Three.js r85で何が変わったのか

2017/04/10
GCPのGPUインスタンスでレンダリングを高速化

2017/02/07
Three.js r84で何が変わったのか

2017/01/27
Google App EngineのFlexible EnvironmentにTmpfsを導入する

2016/12/21
Three.js r83で何が変わったのか

2016/12/02
Three.jsでのクリッピング平面の利用

2016/11/08
Three.js r82で何が変わったのか

2016/12/17
SIGGRAPH 2016 レポート

2016/11/02
カブクエンジニア開発合宿に行ってきました 2016秋

2016/10/28
PyConJP2016 行きました

2016/10/17
EuroPython2016で登壇しました

2016/10/13
Angular 2.0.0ファイナルへのアップグレード

2016/10/04
Three.js r81で何が変わったのか

2016/09/14
カブクのエンジニアインターンシッププログラムについての詩

2016/09/05
カブクのエンジニアインターンとして3ヶ月でやった事 〜高橋知成の場合〜

2016/08/30
Three.js r80で何が変わったのか

2016/07/15
Three.js r79で何が変わったのか

2016/06/02
Vulkanを試してみた

2016/05/20
MakerGoの作り方

2016/05/08
TensorFlow on DockerでGPUを使えるようにする方法

2016/04/27
Blenderの3DデータをMinecraftに送りこむ

2016/04/20
Tensorflowを使ったDeep LearningにおけるGPU性能調査

2022/06/03
拡張子に Web アプリを関連付ける File Handling API の使い方

2022/03/22<selectmenu> タグできる子; <select> に代わるカスタマイズ可能なドロップダウンリスト

2022/03/02
Java 15 のテキストブロックを横目に C# 11 の生文字列リテラルを眺めて ECMAScript String dedent プロポーザルを想う

2021/10/13
Angularによる開発をできるだけ型安全にするためのKabukuでの取り組み

2021/09/30
さようなら、Node.js

2021/09/30
Union 型を含むオブジェクト型を代入するときに遭遇しうるTypeScript型チェックの制限について

2021/09/16
[ECMAScript] Pipe operator 論争まとめ – F# か Hack か両方か

2021/07/05
TypeScript v4.3 の機能を使って immutable ライブラリの型付けを頑張る

2021/06/25
Denoでwasmを動かすだけの話

2021/05/18
DOMMatrix: 2D / 3D 変形(アフィン変換)の行列を扱う DOM API

2021/03/29
GoのWASMがライブラリではなくアプリケーションであること

2021/03/26
Pythonプロジェクトの共通のひな形を作る

2021/03/25
インラインスタイルと Tailwind CSS と Tailwind CSS 入力補助ライブラリと Tailwind CSS in JS

2021/03/23
Serverless NEGを使ってApp Engineにカスタムドメインをワイルドカードマッピング

2021/01/07
esbuild の機能が足りないならプラグインを自作すればいいじゃない

2020/08/26
TypeScriptで関数の部分型を理解しよう

2020/06/16
[Web フロントエンド] esbuild が爆速すぎて webpack / Rollup にはもう戻れない

2020/03/19
[Web フロントエンド] Elm に心折れ Mint に癒しを求める

2020/02/28
さようなら、TypeScript enum

2020/02/14
受付のLooking Glassに加えたひと工夫

2020/01/28
カブクエンジニア開発合宿に行ってきました 2020冬

2020/01/30
Renovateで依存ライブラリをリノベーションしよう 〜 Bitbucket編 〜

2019/12/27
Cloud Tasks でも deferred ライブラリが使いたい

2019/12/25
*, ::before, ::after { flex: none; }

2019/12/21
Top-level awaitとDual Package Hazard

2019/12/20
Three.jsからWebGLまで行きて帰りし物語

2019/12/18
Three.jsに入門+手を検出してAR.jsと組み合わせてみた

2019/12/04
WebXR AR Paint その2

2019/11/06
GraphQLの入門書を翻訳しました

2019/09/20
Kabuku Connect 即時見積機能のバックエンド開発

2019/08/14
Maker Faire Tokyo 2019でARゲームを出展しました

2019/07/25
夏休みだョ!WebAssembly Proposal全員集合!!

2019/07/08
鵜呑みにしないで! —— 書籍『クリーンアーキテクチャ』所感 ≪null 篇≫

2019/07/03
W3C Workshop on Web Games参加レポート

2019/06/28
TypeScriptでObject.assign()に正しい型をつける

2019/06/21
Hola! KubeCon Europe 2019の参加レポート

2019/06/19
Clean Resume きれいな環境できれいな履歴書を作成する

2019/05/20
[Web フロントエンド] 状態更新ロジックをフレームワークから独立させる

2019/04/16
C++のenable_shared_from_thisを使う

2019/04/12
OpenAPI 3 ファーストな Web アプリケーション開発(Python で API 編)

2019/04/08
WebGLでレイマーチングを使ったCSGを実現する

2019/03/29
その1 Jetson TX2でk3s(枯山水)を動かしてみた

2019/04/02
『エンジニア採用最前線』に感化されて2週間でエンジニア主導の求人票更新フローを構築した話

2019/03/27
任意のブラウザ上でJestで書いたテストを実行する

2019/02/08
TypeScript で “radian” と “degree” を間違えないようにする

2019/02/05
Python3でGoogle Cloud ML Engineをローカルで動作する方法

2019/01/18
SIGGRAPH Asia 2018 参加レポート

2019/01/08
お正月だョ!ECMAScript Proposal全員集合!!

2019/01/08
カブクエンジニア開発合宿に行ってきました 2018秋

2018/12/25
OpenAPI 3 ファーストな Web アプリケーション開発(環境編)

2018/12/23
いまMLKitカスタムモデル(TF Lite)は使えるのか

2018/12/21
[IoT] Docker on JetsonでMQTTを使ってCloud IoT Coreと通信する

2018/12/11
TypeScriptで実現する型安全な多言語対応(Angularを例に)

2018/12/05
GASでCompute Engineの時間に応じた自動停止/起動ツールを作成する 〜GASで簡単に好きなGoogle APIを叩く方法〜

2018/12/02
single quotes な Black を vendoring して packaging

2018/11/14
3次元データに2次元データの深層学習の技術(Inception V3, ResNet)を適用

2018/11/04
Node Knockout 2018 に参戦しました

2018/10/24
SIGGRAPH 2018参加レポート-後編(VR/AR)

2018/10/11
Angular 4アプリケーションをAngular 6に移行する

2018/10/05
SIGGRAPH 2018参加レポート-特別編(VR@50)

2018/10/03
Three.jsでVRしたい

2018/10/02
SIGGRAPH 2018参加レポート-前編

2018/09/27
ズーム可能なSVGを実装する方法の解説

2018/09/25
Kerasを用いた複数入力モデル精度向上のためのTips

2018/09/21
競技プログラミングの勉強会を開催している話

2018/09/19
Ladder Netwoksによる半教師あり学習

2018/08/10
「Maker Faire Tokyo 2018」に出展しました

2018/08/02
Kerasを用いた複数時系列データを1つの深層学習モデルで学習させる方法

2018/07/26
Apollo GraphQLでWebサービスを開発してわかったこと

2018/07/19
【深層学習】時系列データに対する1次元畳み込み層の出力を可視化

2018/07/11
きたない requirements.txt から Pipenv への移行

2018/06/26
CSS Houdiniを味見する

2018/06/25
不確実性を考慮した時系列データ予測

2018/06/20
Google Colaboratory を自分のマシンで走らせる

2018/06/18
Go言語でWebAssembly

2018/06/15
カブクエンジニア開発合宿に行ってきました 2018春

2018/06/08
2018 年の tree shaking

2018/06/07
隠れマルコフモデル 入門

2018/05/30
DASKによる探索的データ分析(EDA)

2018/05/10
TensorFlowをソースからビルドする方法とその効果

2018/04/23
EGLとOpenGLを使用するコードのビルド方法〜libGLからlibOpenGLへ

2018/04/23
技術書典4にサークル参加してきました

2018/04/13
Python で Cura をバッチ実行するためには

2018/04/04
ARCoreで3Dプリント風エフェクトを実現する〜呪文による積層造形映像制作の舞台裏〜

2018/04/02
深層学習を用いた時系列データにおける異常検知

2018/04/01
音声ユーザーインターフェースを用いた新方式積層造形装置の提案

2018/03/31
Container builderでコンテナイメージをBuildしてSlackで結果を受け取る開発スタイルが捗る

2018/03/23
ngUpgrade を使って AngularJS から Angular に移行

2018/03/14
Three.jsのパフォーマンスTips

2018/02/14
C++17の新機能を試す〜その1「3次元版hypot」

2018/01/17
時系列データにおける異常検知

2018/01/11
異常検知の基礎

2018/01/09
three.ar.jsを使ったスマホAR入門

2017/12/17
Python OpenAPIライブラリ bravado-core の発展的な使い方

2017/12/15
WebAssembly(wat)を手書きする

2017/12/14
AngularJS を Angular に移行: ng-annotate 相当の機能を TypeScrpt ファイルに適用

2017/12/08
Android Thingsで4足ロボットを作る ~ Android ThingsとPCA9685でサーボ制御)

2017/12/06
Raspberry PIとDialogflow & Google Cloud Platformを利用した、3Dプリンターボット(仮)の開発 (概要編)

2017/11/20
カブクエンジニア開発合宿に行ってきました 2017秋

2017/10/19
Android Thingsを使って3Dプリント戦車を作ろう ① ハードウェア準備編

2017/10/13
第2回 魁!! GPUクラスタ on GKE ~PodからGPUを使う編~

2017/10/05
第1回 魁!! GPUクラスタ on GKE ~GPUクラスタ構築編~

2017/09/13
「Maker Faire Tokyo 2017」に出展しました。

2017/09/11
PyConJP2017に参加しました

2017/09/08
bravado-coreによるOpenAPIを利用したPythonアプリケーション開発

2017/08/23
OpenAPIのご紹介

2017/08/18
EuroPython2017で2名登壇しました。

2017/07/26
3DプリンターでLチカ

2017/07/03
Three.js r86で何が変わったのか

2017/06/21
3次元データへの深層学習の適用

2017/06/01
カブクエンジニア開発合宿に行ってきました 2017春

2017/05/08
Three.js r85で何が変わったのか

2017/04/10
GCPのGPUインスタンスでレンダリングを高速化

2017/02/07
Three.js r84で何が変わったのか

2017/01/27
Google App EngineのFlexible EnvironmentにTmpfsを導入する

2016/12/21
Three.js r83で何が変わったのか

2016/12/02
Three.jsでのクリッピング平面の利用

2016/11/08
Three.js r82で何が変わったのか

2016/12/17
SIGGRAPH 2016 レポート

2016/11/02
カブクエンジニア開発合宿に行ってきました 2016秋

2016/10/28
PyConJP2016 行きました

2016/10/17
EuroPython2016で登壇しました

2016/10/13
Angular 2.0.0ファイナルへのアップグレード

2016/10/04
Three.js r81で何が変わったのか

2016/09/14
カブクのエンジニアインターンシッププログラムについての詩

2016/09/05
カブクのエンジニアインターンとして3ヶ月でやった事 〜高橋知成の場合〜

2016/08/30
Three.js r80で何が変わったのか

2016/07/15
Three.js r79で何が変わったのか

2016/06/02
Vulkanを試してみた

2016/05/20
MakerGoの作り方

2016/05/08
TensorFlow on DockerでGPUを使えるようにする方法

2016/04/27
Blenderの3DデータをMinecraftに送りこむ

2016/04/20
Tensorflowを使ったDeep LearningにおけるGPU性能調査


関連職種
Recruit

