W3C Workshop on Web Games参加レポート

ブレークアウトセッションで提案した3Dシーン用HTMLタグの正式なIssueをSushanthが立ててくれました。議論が盛り上がるといいなぁ。
はじめに
こんにちは。カブクでひみつ開発しているあんどうです(ゲーム開発ではありません)。欲しいひみつ道具は翻訳こんにゃくです。
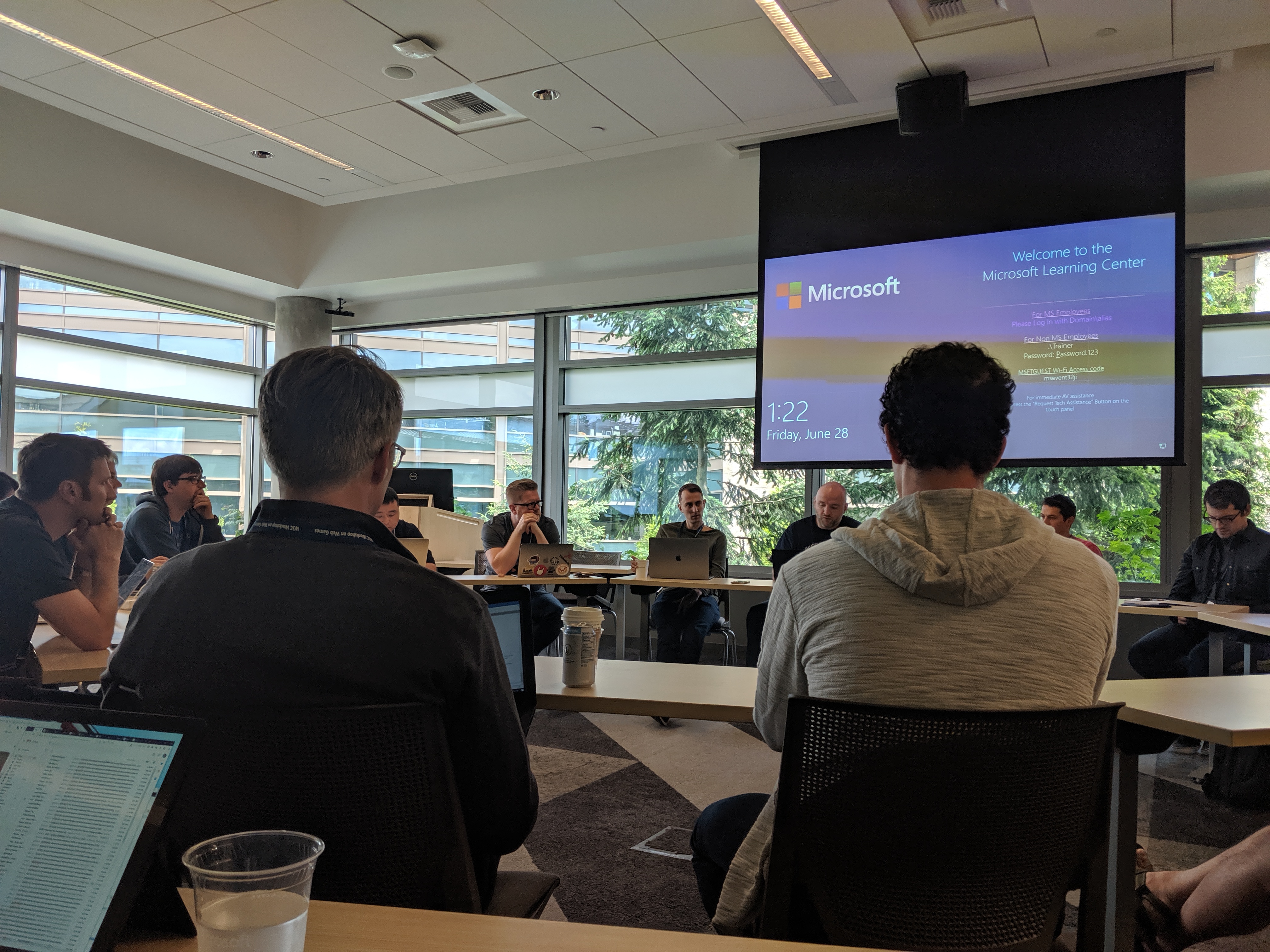
6月27-28日にレドモンドのマイクロソフト本社で行われた「W3C Workshop on Web Games」に参加して来ました。今回はそのご報告です。

W3C Workshop
そもそもW3C Workshopとはなんでしょう?W3Cのウェブサイトにはこうあります。
W3CのワークショップはW3Cの活動の発展に向けメンバーやその他の人々の初期の参加を促すために開催されます。通常、ワークショップの目的は技術や方針についての考えを交換するために専門家やそれ以外の興味を持った人々を集めることや、W3Cメンバーの緊急の問題を扱うこととなります。
うむ、なんもわからん。事前にこれを読んだときはそう思ったわけですが、実際に参加して得られたワークショップの感触は次のような感じです。
W3Cは標準化団体なので「次のステップ」とは当然標準化に向けたステップです。それには次のようなものがあります。リストの下の方にあるものほど標準化に近そうです。
- 何もしない
- ビジネスグループ(BG)やインタレストグループ(IG)で更に議論を深める
- コミュニティグループ(CG)でアイデアを揉む
- ワーキンググループ(WG)を設立/再開する
もしかしたら今回だけなのかもしれませんが、ステップの明確化は参加者任せにされるわけではありませんでした。会期中の議論で出た課題をスタッフが記録しておき、ワークショップの最後に時間を取って、ひとつひとつきちんと「この課題についてどうしますか?コミュニティグループを作りますか?担当は誰ですか?」等々オーガナイザの方が確認します。この場でそこまで明確にしてしまうのかと驚きました。ワークショップ自体はあくまでもきっかけを作る場であって、その後の継続した議論の方が本番ということなのでしょう。
W3C Workshop on Web Games
そのようなワークショップをウェブゲームをテーマに行ったのが今回参加した「W3C Workshop on Web Games」です。会期は2019年6月27日・28日の2日間、会場はワシントン州レドモンドのマイクロソフト本社、参加者は100名ほどでしょうか。参加者リストで所属を見るとブラウザベンダーやゲーム会社など強そうな会社ばかりです。参加国としては英語圏かヨーロッパから来た人がほとんどで、後はXiaomiやTencentなど中国系の方がちらほら。ちなみに日本人は私とW3C/Keioの下農さんのふたりだけでした。

全体的な流れ
ワークショップ全体の流れは次のとおりです。
- セッション&質疑(1トラック)
- ブレークアウトセッション。テーマごとに小グループに分かれて議論(4トラックx2)
- 上記ブレークアウトセッションの内容を全体で共有
- 会期を通して抽出された各課題について次のステップを決定
セッション
テーマが「ゲーム」だけあってセッションの内容は非常に多岐にわたります。アジェンダはこちらにありますが、グラフィックス、サウンド、マネタイズ、アセット管理、ローカライズ、ネットワーク・・・、とにかく何でもありです。
そのため、全体としてどういう話し合いだったかはまとめようもないのですが
- ウェブゲームの発見可能性(Discoverability)
- ウェブゲームのマネタイズ(Monetization)
の二つは参加者共通の問題意識としてよく取り上げられていたように思います。いずれも「オープンプラットフォーム」というウェブの最大の特徴が裏目に出てしまう部分であり、さもありなんと言ったところでしょうか。
以下に各発表をそれぞれ数行でまとめました。ただし実際には発表は単なるきっかけで、その後で行われた議論が本番です。議事録はすべて公開されているので(Day1、Day2)気になるものがあれば読んでみるといいでしょう。プレゼンのスライドも後ほど共有されるそうです。

Day1
- キーノート
ここにいる人達をライバルと呼ぶ人もいるけど、実際は同じことに取り組む仲間たちなので仲良くいろいろな議題について話し合いましょう、的なご挨拶 - Perspective on Web Game Tech from the Instant Games Team
Facebookインスタントゲームの開発者が問題点や課題(マネタイズ、アセット保護、WebViewなど)を共有 - Report from the Trenches of an HTML5 Game Provider
Facebookメッセンジャー向けのインスタントゲームの開発者が問題点や課題(初回起動、オフライン、不正対策、発見可能性など)を共有 - Indie Perspective on Web Games
2011年に行われたゲームワークショップと今回の比較。技術的に大いに改善された結果、ネイティブアプリが比較対象になってきたという話 - Debugging Tools
Emscriptenはソースマップを吐いてくれるからいいけど、WebAssemblyやWebGLのデバッグは大変なのでどうにかしたいよねという話 - Enable fast and efficient threading on the web
JSでマルチスレッドを実現するために、PromiseTaskなどいくつかの仕様を提案 - WebAssembly: Status, Web IDL Bindings, and Roadmap
WebAssemblyから直接Web APIを利用できるようにWeb IDLバインディングを追加しようという提案 - glTF roadmap: CTTF Universal Textures and 2nd generation PBR
glTFは3DのJPEGのようなもの。その拡張の例としてVRMが取り上げられていたのがみどころです - WebGPU
WebGPUでは最近はシェーディング言語の議論が盛んだという話 - Mapping Games Users & Designers Needs to Technologies
グループに分かれてブレインストーミング的なワークショップを行いました - Size Matters: How Loading is Losing You Players
初期ダウンロードサイズはユーザーの離脱率に大きな影響があるので、10MB以下に抑えようという話 - Browser Storage
構造化データをブラウザのストレージに保存するにはBlobに変換するのがおすすめという話など - Towards Accessible Games
運動障害がある人のためのゲームを実現するために必要な技術の話 - Adaptive Accessibility
アサシンクリードオデッセイでは95%の人が字幕をONにしているように、アクセシビリティ機能はすべての人にとって重要という話?
Day2
- Interoperability/Reusability of High Level WebAudio Components
Web Audio APIでエレキ系のコンポーネントを扱うためのWebAssemblyモジュールなどのロードのデモと高時間分解能での操作にまつわるいろいろ - Porting Wwise to the Web
サウンドミドルウェアのWwiseをウェブに移植するにあたって苦労したことについて - Audio Device Client, Better and Faster Audio I/O on the Web
ローレベルなAudio APIとしてのAudioDeviceClientの提案 - Advancing the Gamepad Specification
現在のGamepad APIは満足できるものではないので新しい仕様を提案しているという話 - Reducing the Latency of Inputs on the Web
入力の遅延を減らす各種手法の紹介 - WebCodecs & WebTransport
クラウドゲーミングを実現するためにWebRTCよりも更にローレベルなWebCodecとWebTransportを使うという話。話者はGoogleの人で「それはStadiaで使われている技術ですか?」という質問を受けて回答に困っていました - Gender Inclusiveness in Localization
名詞に性がある言語を考慮したローカリゼーションについて
ブレークアウトセッション
ブレークアウトセッションは全8セッションあり、4テーマずつ2回に分けて行われました。従って各人2テーマを選んで参加することになります。各ブレークアウトセッションの議事録は公開されていないようですが、以下で太字で記述されているセッションは事前に送付されたPosition statementが元になっているため、そちらで内容を確認できます。それ以外のセッションのテーマはそれまでの議論を元に当日決定しました。ブレークアウトセッションの内容を全体共有した際の議事録はこちらで確認できます。

私が参加したブレークアウトセッションは「We can haz Threads」と「New HTML element to display a 3D scene」の2つです。ひとつめはスレッドの実装についてで、正直あまり話についていけませんでした。ふたつめについてはこの後で説明します。
Breakout Session 1
- Discovery and Monetization
- Accessibility Clinic
- We can haz Threads
- Audio
Breakout Session 2
- WebCodecs & WebTransport
- WebAssembly Q&A
- Baidu Smart Game in Baidu App
- New HTML element to display a 3D scene
New HTML element to display a 3D scene
ブレークアウトセッションの「New HTML element to display a 3D scene」ですが、実は私の起案です ( ・`ω・´) ドヤッ!
という誰でも思いつく話をしに、遙かシアトルまで突貫で行ってきました。
ゲームにあまり関係なさそうな話でどうかと思ったんですが、Program CommitteeのFrançoisさんが「あんまり聞かない要望だしワークショップに参加登録してPosition statementsだけでも出してみれば」とおっしゃってくれたので、Position statementsを登録しました。その結果ブレークアウトセッションの一枠を頂けたので空気読まずにノコノコ出向いたというわけです。
ウェブゲームがテーマのワークショップで「それはそれとして新しい3Dビューアータグ作ろうよ」という意味不明なブレークアウトセッションにどれだけ人が来るのか(来ないのか)、不安しかありません。ところがいざ始まってみるとありがたいことにThree.jsのmr.doob、MSでEdge作ってる人、Babylon.js作ってる人、WebXRのスペック作ってる人、Khronos Groupの偉い人などなど、強そうな人が勢揃い。
「このテーマでこのメンバーを一室に集めただけで私の仕事は終わった・・・。帰ろう、愛する家族の待つ日本へ・・・」

とも思ったんですが、まぁ立場上そういうわけにはいかず。
実はブレークアウトセッションで何をするのかすらイマイチわかってなかったので、とりあえず5分くらいのスライドを用意して日本から持って行ってました。ところがどうもブレークアウトセッションの起案者に求められるのはスライドを元にした発表ではなく、議論の司会進行のよう。もちろん私の英語力でそんな事はできるわけもなく。仕方ないので空気を読まずに5分間だけLT的な話をし、「私は英語できないので後はよしなに」って言うだけ言った後は、流れ弾に当たらないように部屋の隅で頭を低くしてガタガタ震えていました。こんなメンバーの流れ弾、当たるどころか掠めただけでも死ぬ。
飛び交う銃弾、鳴り響く銃声の中、かろうじて聞こえてきた声だけを書き残しておくと
- Googleのmodel-viewerや、Babylon.jsを使ったサンプルなど、3Dモデルビューアーウェブコンポーネントはいくつかあるが、ネイティブのタグを用意する意味はあるのか?
- パフォーマンスが違う。同一画面で3Dビューアーを複数表示した場合にウェブコンポーネントだとWebGLのコンテキストが複数できるという問題もある。ネイティブのタグであればWebGLコンテキストは一つで済む
- スライドではglTFが使用されていたが、他のフォーマットはどうする?
- 3Dデータはフォーマットごとに3Dモデルを保持する構造が異なるのでJS APIで3Dシーンの内容を処理する場合は気をつける必要がある
- glTFは拡張可能だが、そういったものを規格化されたタグで扱うにはどうすべきか?
- glTFではPBRの結果が環境ごとに異なるけどどうする?
- videoタグはブラウザが異なってもピクセル単位で結果が同じになるようにテストしているが、3Dビューアタグを作ったとしてそういった確認は可能か?
なんだかそういう感じのことが話されていた気がします。他にもいろいろあったはずですが、いかんせん防爆体勢で床に伏せていたのでよくわかりません。最終的には
- ファイルフォーマットに関する検討を行うためにKhronosグループとも協力して話し合う必要がある
- ここで話し合っているメンバーはだいたいImmersive Web Working Groupに参加しているので、まずはそちらで議論を進める
あたりに話が落ち着きました。
始まる前は、的はずれな議題だったらどうしようと不安で仕方がなかったんですが、実際には同じようなことを考えていた人たちがいたようで、ちょうどいいタイミングでちょうどいい機会が得られたと何人かに直接声をかけて喜んでもらえました。ブレークアウトセッションでの議論が活発に進んだだけでなく、今後も継続して話し合われるという流れになっているようで、提案してよかったと本当に思います。
ちなみにブレークアウトセッション後の全体共有は諸手を上げて白旗を振ったらmr.doobが変わって発表してくれました。ありがとうmr.doob。Three.jsはボクのズッ友だょ……!!
ワークショップまとめ
今回のワークショップの結果、先ほどの3Dビューアータグを含めて次のアクションが決まったものがいくつかあります。ただ、残念ながらそのときの私はすでに力尽きていてメモを忘れてしまいました。後ほど公開されたらここに追記します。
最後に
W3Cワークショップについてですが、ある程度英語ができてウェブの標準化に興味がある人はちょっと無理しても参加する価値が大いにあります。ウェブ標準化の源泉(のひとつ)は確実にここです。ワークショップで話し合われた内容が、BG/IGで深められ、CGで詳細化され、WGで標準化されていきます。ウェブの最先端にどういった課題があり、それについてどのようなメンバーがどのような意見を持っているのかを実際に目にするだけでも意味がありますし、そこに自分が関与できるならさらにすばらしいことです。

近日開催されるワークショップの一覧は以下のサイトにあります。興味のあるテーマのワークショップを見つけたら思い切って参加してみるといいのではないでしょうか。
https://www.w3.org/2003/08/Workshops/
謝辞
最後になりましたが、W3C/Keioの下農さんには渡米前から滞在中を通してひたすらお世話になり続けました。本当にありがとうございました。バス移動が多かったこともあり、きっと一人だと遭難していたことでしょう。
おまけ
スターバックス一号店。店の前でみんなが記念写真を取る結構な観光地でした。


Amazon Go一号店。十分に発達したショッピングは万引きと見分けがつかない。


電源付き、WiFi付きのイートインコーナーも併設

株式会社カブクではウェブの標準化に興味のある開発者を募集しています。
その他の記事
Other Articles


関連職種
Recruit



























































































































